
Lo-Fi Music app
Building a music streaming app experience for mobile and web.
Introduction
I had the opportunity to delve into the exciting world of web app development and explore the process of creating a music-focused application. My journey began by immersing myself in the field of user experience design, where I harnessed the power of Figma, a popular design tool, to craft intuitive and visually appealing interfaces.
UX/UI Design
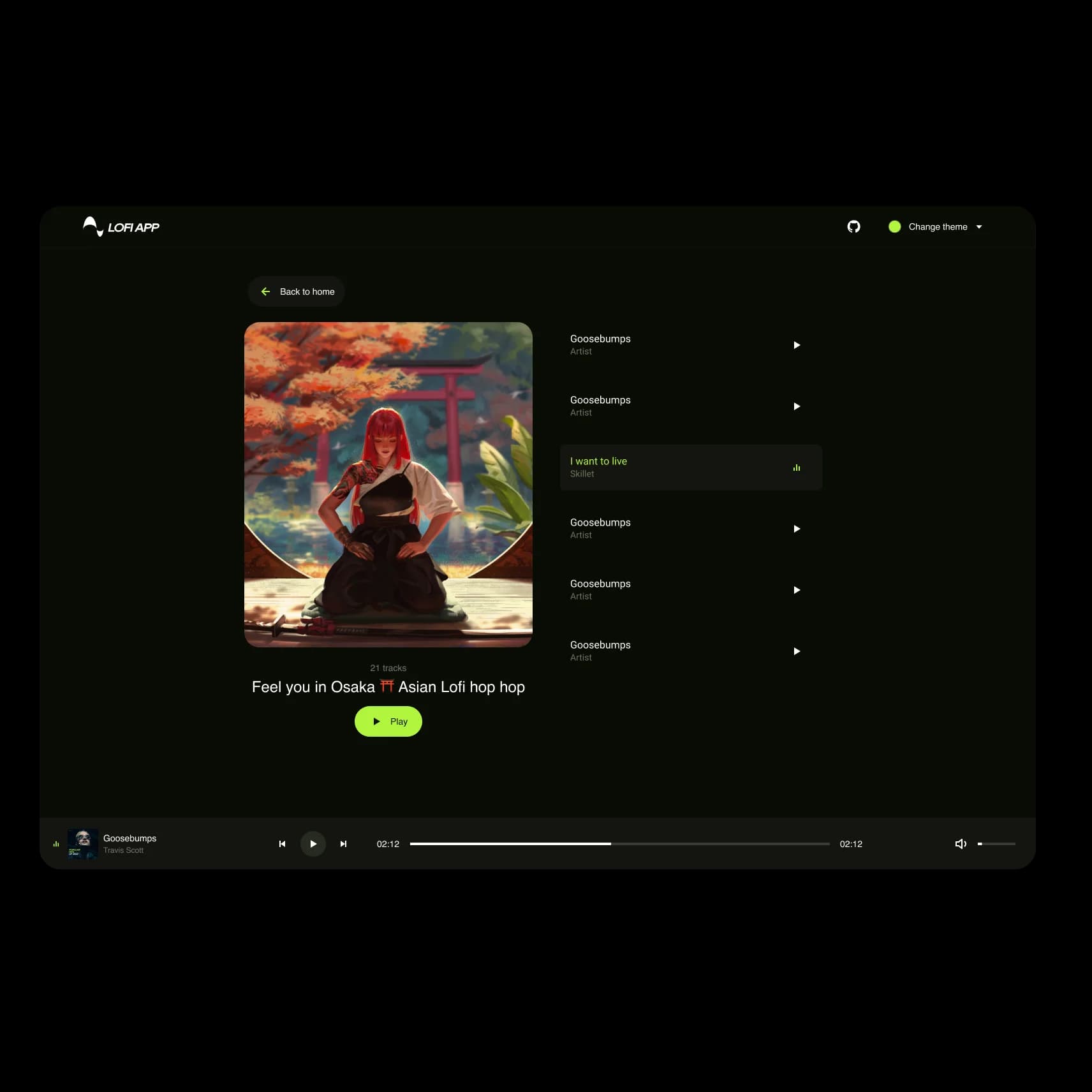
Using Figma, I meticulously designed wireframes and prototypes that captured the essence of a music web app. I paid close attention to user interactions, ensuring a seamless and engaging experience for music enthusiasts. Figma's versatility allowed me to iterate and refine my designs quickly, experimenting with different layouts, color schemes, and typography to strike the right balance between aesthetics and functionality.
Development
Once the design phase was complete, I embarked on the development process, leveraging Next.js, a powerful JavaScript framework, to bring my designs to life. Next.js offered an ideal environment for building scalable and performant web applications, which was crucial for a music app that required smooth audio playback and real-time updates.
Using Next.js, I meticulously crafted the front-end of the music web app, implementing the design elements I had created in Figma. I ensured that the user interface remained consistent with the original designs, while also incorporating responsive design principles to cater to different devices and screen sizes.
Moreover, Next.js allowed me to handle complex back-end functionalities efficiently. I seamlessly integrated APIs to retrieve music data, implement user authentication and authorization, and enable features like personalized playlists and social sharing. The framework's server-side rendering capabilities and routing system enabled fast page loads and smooth navigation, enhancing the overall user experience.
Approach
Throughout the development process, I embraced an iterative approach, continuously testing and refining the app's functionality and design. I sought feedback from users and peers, incorporating their insights to make informed decisions and optimize the app further.
Conclusion
In conclusion, my journey of designing and developing a music web app using Figma for UX design and Next.js for development was a transformative experience. It allowed me to explore the intricate relationship between design and development, honing my skills in crafting immersive user experiences and implementing robust back-end functionality. This project not only expanded my technical knowledge but also fueled my passion for creating innovative and user-centric web applications.



